

Top 30 JavaScript Frameworks and Libraries
Although there are over 200+ programming languages to help developers all over the world, millions of developers are taken away by the benefits of JavaScript. JavaScript has been a popular programming language for the web over the past two decades now. Developers are widely influenced by the high-level compatibility this language has to offer. Moreover, it comes with a large number of frameworks and libraries that are extremely useful. And each month, dozens of javascript frameworks and libraries are regularly being created.
Popular JavaScript Frameworks
A JavaScript framework is a JavaScript-based application framework. Here, developers can influence different functionalities of the application just the way they want it. In this article, we are bringing up a list of Top 30 JavaScript frameworks and libraries.
1. Angular
Angular is an open source front-end framework of JavaScript. It is a powerful JavaScript framework that will organize your projects seamlessly. Once you start to use it, you can not but fall in love with its incredible speed and versatility. Angular is simply the best for your cross-platform projects.

Features Available in Angular:
- The best part of using Angular is, Google leads it, and hence it has the full support of Google’s long-term support (LTS).
- Angular web applications are based on TypeScript, meaning they offer better security and remove errors as early as possible.
- To simplify application UI, HTML is used in angular. It gives users a more natural and expressive experience.
- Angular Ivy (a rendering pipeline) is very simple to use, and it eliminates the issues faced in a poor network.
- Angular Modules organizes different functionalities of an application easily and divides them into different reusable blocks.
- Being a component-based framework, it offers users several benefits such as reusability, easy testing, simple maintenance, and better readability.
2. Vue.Js
Our next JavaScript framework – Vue.Js, is an open-source framework. It has been built on the image of some of the main JS frameworks, such as – Angular and React. Vue.Js offers a miscellaneous collection of useful features. For years, Vue has been offering a simple yet effective solution for many SPA and cross-platform applications.

Features Available in Vue.Js
- Like most other JavaScript frameworks, Vue also uses virtual DOM, which bypasses all major and minor changes in a replica DOM.
- However, Vue comes with a built-in MVC structure that makes Vue easier and faster.
- Vue is very lightweight compared to Angular or React. It comes with a compressed size of 18kb only.
- Vue comes with a Data Binding property. It helps to set and influence the values of HTML attributes.
- You can easily monitor the changes made to UI components and initiate necessary computation. This is possible due to the Computed Properties in Vue.Js.
- With the help of the built-in directives of Vue.Js, you can easily operate various functionalities of the front-end.
3. Redux
Redux is another open-source JavaScript library in our list. It is simply a state management tool that is basically used to React. However, it can also work smoothly with many other JavaScript Libraries or Frameworks similar to React – Preact and Inferno. Redux is very lightweight (only 2KB) and comes with very compact support for your JavaScript applications.

Features Available In Redux
- Redux offers predictable state updates. It helps you to understand the functionalities of dataflow in your JS applications.
- This JavaScript library offers an easy testing process for logic. The use of the reducer function does the job of easy testing flawlessly.
- Redux can smoothly centralize your management state, which offers easy implementation of actions like – persisting data, changelogs, etc.
- With Redux, it is easier than ever to write templates to React. It is like composing HTML.
- With this JavaScript library, rendering is easier than ever. Redux can render and re-render the same elements for the first and n-th time the same way.
4. Ember.Js
Ember.Js is an OG front-end JS framework. It is a very well-known platform for its easy solution to different complex UIs. It is also an open-source framework that can build powerful web-based applications. In fact, Ember.Js alone powers up almost 7000 websites all around the world, and around 6.3% of JavaScript developers are using Ember regularly.

Features Available In Ember.Js:
- Ember comes with Glimmer – one of the fastest DOM rendering engines that helps to fuel the rendering speed to a great extent.
- This framework is featured with Command Line Interface, which easily shapes different patterns of Ember into development progress.
- Ember comes with its own plugin repository where the developers’ community can find anything they need starting from Auth Module to different tools for JSON APIs, AJAX requests, etc.
- Because of the data-binding feature in Ember, developers can link between two different properties. And while they make changes to one property, the other one will be updated accordingly.
- Ember is featured with a complete template mechanism. It binds the HTML documents dynamically and helps to reduce the time for writing codes.
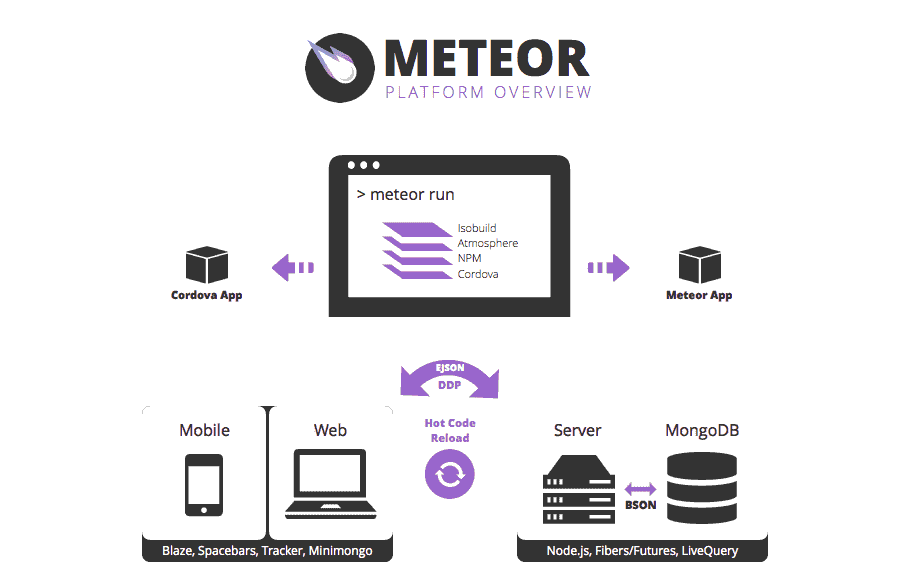
5. Meteor
Meteor Js is a backend-based JavaScript framework. It is an open-source framework that is written in Node.Js. It provides a limitless solution to mobile and web applications. Developers are really impressed by their capability to manage databases, render the front-end of a website, handle business logic, and others.

Features Available In Meteor Js
- Meteor offers both web and mobile (Android and iOS) developers a full-stack solution. Check out the benefits of having a full-stack framework here.
- Meteor is not only free but also an Isomorphic Development Ecosystem (IDevE) that offers better SEO, better performance, and better management over data.
- It can easily integrate with other front-end frameworks and manage both client-side and server-side components smoothly.
- Featured with Blaze.js – its only front-end rendering system, developers can create useful and manageable user interfaces without integrating additional front-end frameworks.
- Meteor can reload live browsing, which only offers to refresh the required DOM components without reloading the entire webpage.
- This JS framework comes with its own custom package manager that offers the necessary functionalities of NPM along with some additional features.
6. Mithril
Mithril is a very lightweight client-side JavaScript framework. It is popular with a size under 10kb gzips, mostly for building Single Page Applications (SPAs). Compared to other major frameworks, Mithril offers a very easy implementation. It is fast and comes with quite an impressive performance.

Features Available In Mithril
- It comes with a very low learning curve. It’s amazing that you only have to learn two or three basic procedures to start with Mithril.
- Mithril is quite similar to React. In fact, it offers more features than React and comes in a very small size.
- Most of the JS frameworks feature Virtual DOM. Mithril also offers the advanced benefits of virtual DOM.
- Mithril provides such a smart rendering style that it is easier than ever to manage any UI issues.
- It comes with many built-in modules such as routing, XHR, and many other modules of common need.
7. Aurelia
Aurelia is a front-end JavaScript framework. Aurelia considered itself a next-generation framework because of its capability to create powerful and flawless websites. Aurelia is determined to integrate a versatile creative process into web development. It offers a modern solution not only to web and mobile development but also to desktop development.

Features Available In Aurelia
- Aurelia is an open-source framework. That means developers will get plenty of support from the Aurelia Community.
- It is a very easy and simple framework to work with. It is considered one of the cleanest frameworks of modern time that leads directly to ideal web standards.
- This framework is highly extensible. You can easily add or withdraw any other tools (JQuery, React), JS libraries with this framework.
- It is a completely independent framework and features many useful built-in tools such as end-to-end capabilities and many others.
- Aurelia consists of multiple small and big libraries that developers can use, whether together or separately, according to the requirement of different applications.
- Developers can easily create custom HTML components and also add a variety of custom attributes to the HTML elements that already exist.
8. Ionic
Ionic is an HTML5 mobile application development framework that is written in JavaScript. It is ideal for developing hybrid mobile applications. Ionic is an entirely open-source framework. And it is very effective for creating conclusive interactions for your applications. Its highly rich UI elements help you design and create an effect, high-performance, and elegant mobile apps.

Features Available In Ionic
- Because Ionic uses Angular.Js MVC structure, you can easily develop mobile-optimized single-page applications (SPA) with this framework.
- JavaScript components available in Ionic surpass all the CSS components to house all the elements needed for mobile app development.
- Ionic offers a very neat and modular development of applications. Hence, using applications developed on Ionic is very organized and easily manageable.
- Ionic provides pre-generated app set-up guidance that is really useful while starting any new application of this framework.
- Ionic View – your mobile app portfolio helps you to easily upload, test, and share Ionic applications in your own device or the device of your clients.
9. Mocha
Mocha is a test framework for Node.Js programmers that is written in JavaScript. Mocha provides developers with the ability to test serially. The process is simple and undeniably a great solution to developers’ progress. It is a feature-rich framework that offers flexible and precise methods for tracking and reporting.

Features Available in Mocha
- While most other testing frameworks don’t even support async testing, mocha offers an easy solution for testing asynchronous code.
- Simplifying async. Testing is not the only thing mocha is good at. In fact, with the most recent version of mocha, you can easily write async. Code.
- Mocha Js can run seamlessly on almost all popular web browsers. Professionals can also follow different browser-specific requirements and options.
- It is compatible with different JS assertion libraries such as Chai, Should Js, Express Js, and others making it simpler for users to test long code.
- Mocha supports both TDD (Test-driven development) and BDD (Behaviour Driven Framework), offering developers to run tests on both environments. This feature is hardly noticeable in any other testing framework.
10. Webix
Webix is a feature-rich HTML5 framework. It is specially developed to build cross-platform web-based applications. One of the main advantages of Webix is that it offers an amazingly responsive and smart UI. In fact, using Webix is really easy as you can develop highly powerful websites with just a few lines of code. This framework is very light and extremely flexible to use.

Features Available In Webix
- Webix follows all the standards of HTML. Developers can easily build fully functional web and mobile applications that are compatible with current browsers.
- Developers can easily enjoy all the benefits of Angular and Backbone as Webix can be easily integrated with these MVC frameworks.
- Webix allows users division of code into several modules. It helps to simplify the process of testing also increases app security.
- This framework allows you to separately present the visual part and the data part, helping developers avoid long-lengthy and unorganized code.
- With Webix, users can enjoy a number of reactive material skin designs that will help you to boost up your development process.
11. Next.Js
Next.Js is a JavaScript written open-source framework. It is mainly built for developing highly customizable web-based applications. Even if you don’t get along with client-side routing, server rendering, you can still get to work with Next.Js. It’s a matter of time that you will love to work with Next.Js.

Features Available In Next.Js
- Next.Js allows you to develop applications with JavaScript and React.Js. Building apps with Next.Js is extremely easy and simple.
- This framework comes with server-rendered features by default. Besides saving you a lot of time, it also boosts page-loading speed on slow networks.
- Next.Js offers automatic code-splitting allowing developers to get rid of messy long code structure.
- You can easily integrate Next.Js with other platforms such as Express.Js or several other Node.Js HTTP servers.
- It comes with easy client-side routing that makes your application more dynamic and allows you to navigate the pages easily without the need for refreshing.
12. Jasmine
Jasmine is a BDD (Behaviour Driven Framework) JavaScript testing framework. It is an individual self framework and doesn’t need to rely on any other JS frameworks. It is very clean and neat and provides a straight-cut solution to all of your problems related to JS code testing.

Features Available In Jasmine
- Jasmine is a self-individual framework that doesn’t need any DOM, offering less usage of memory and speeding up the operational process.
- All the syntax available in Jasmine is neat and direct, making this framework faster and high-performance than other testing frameworks.
- Being an open-source framework, it is easily obtainable in many other versions such as Ruby-Jem, Stand-Alone, Node.Js, and others.
- Jasmine saves up a lot of time by testing a small part of the entire application without testing the complete application.
- Jasmine supports both front-end and back-end testing, and it comes with almost all the necessary tools within the box.
13. Mercury
Mercury is a modular JavaScript framework. It is a modern front-end framework. Most of the vital features of Mercury are inspired by React. Hence, you will enjoy its React-like environment. Not so long ago, Mercury was introduced in the market, and yet it has dragged the attention of many JavaScript professionals.
Features Available in Mercury
- Mercury comes with great compatibility. It can easily sync and work with many other JavaScript libraries.
- This framework offers a number of ready-made web-modules and components. You can, at any instant, use them in your development projects.
- It is truly a modular framework leading to easy maintenance and higher scalability to your applications.
- It is a very lightweight and compact framework that comes with a size of 11kb min.gzip.js only.
- Speed up the process with mercury as it offers no DOM manipulation in your code.
14. Riot.Js
Our next JavaScript framework on the list is a highly customizable compact framework. Riot.Js focuses on providing users with the most effective but simplest architecture. It may offer a less number of features than other frameworks, but it, indeed, comes with the most useful and rational features that users need.

Features Available In Riot.Js
- Riot.Js enables users to apply custom HTML tags all over the pages and web applications. You can also reuse those tags.
- This framework is similar to polymer and react.js. However, compared to these two frameworks, it is more organized and compact.
- It highly focuses on micro-functions that allow you to work individually with different applications at a time.
- This framework is very easy to use and learn. Once you start to use it, you will know how stable and intuitive this framework is.
- Riot simplifies the use of virtual DOM, which offers you regular and fast updates and changes of HTML.
15. Backbone
Backbone is a front-end JavaScript MVC framework. It is one of the first JS frameworks that used the MVC patterns in front-end development. However, although its usage has been decaying down in recent years, its significance in app development will always be followed—many famous platforms, such as USAToday, Pandora use backbone.js.

Features Available in Backbone
- It allows developers to create SPAs (Single Page Applications) and makes front-end implementation much easier and simpler.
- While using Backbone.Js, if developers change the model, its corresponding application HTML will automatically get updated.
- Backbone makes it easier to assemble client-side applications by using different building blocks such as events, views, models, custom events, routers, and others.
- This framework comes with over 100+ extensions. You can quickly implement them in your application and improve for betterment.
- It uses data more systematically and displays it with the same written format in server-side and client-side components.
16. Ava
Ava is also a test framework for JavaScript. It is an ES6 supportive, simple, and easy-to-use framework. It offers easy maintenance along with easy installation for users. All necessary features that are required for a successful test implementation come with Ava. It is modern and ideal for testing Node.Js frameworks.
Features Available In Ava
- Ava offers extra clarity to users. As it doesn’t generate any global, one can control their elements more easily.
- Ava tunes with async. JavaScript feature, which makes your testing method more effective and useful.
- This testing framework minimizes the standby time between deployments which improves your next release and boosts application performance.
- In case you need any mock support from a different library, Ava is there to help you with its extra simple API.
- Ava allows snapshot testing via jest-snapshot, which will enable you to monitor your over UI progress and handle unexpected changes.
17. WebRx
WebRx is a browser-based model-view-view-model (MVVM) JavaScript framework. It brings the responsive and functional properties of programming together and offers users a beautiful UI environment. WebRx allows users to create a vast dimension of applications. It plays a vital role in accelerating methods of modern-day development.
Features Available in WebRx
- WebRx is developed in RxJs – ReactiveX for JavaScript that provides a robust set of libraries for progressive development.
- Async. data streams generated from various sources such as HTTP requests and input events are easier to handle with WebRx.
- This framework offers demonstrative two-way data binding that offers automatic updates to basic data storage.
- WebRx offers an effective collection processing that comes with filtering projections, paging, and many others.
- It offers a strong inter-component communication provided by different message bus. This way, it is easier to establish communication between one or several applications.
Best JavaScript Libraries
JavaScript libraries differ from JavaScript frameworks in their control flow. Libraries come with different functions that can be called whenever they are required. However, a framework can not be called. Hence, don’t get confused.
18. React
React is a component-based JavaScript library that was created by Facebook. These days, React has earned its popularity due to its over simplicity and flexibility. React can build and operate the most dynamically interactive UI for websites and mobile apps. That’s why most developers prefer to React than any other JavaScript library.

Features Available in React:
- React offers an individual virtual DOM object for each DOM object, making React more CPU sensitive and limits the use of memory.
- This JavaScript library is very declarative, which means it offers you more organized and simple code for debugging.
- Using JSX in React makes it even easier for developers to build blocks, write codes, and work with many other components of React.
- By inserting a reference into the child class, you can easily use Nested components in React. Check out the benefits of using Nested elements here.
- React has a very simple and easy API that is comprehensive to everyone. Hence, it is very easy to learn to React.
19. Polymer
Polymer is a JavaScript library by Google. It was developed mainly to give users the experience of seamless yet simple websites. It can easily create different components of a website with maximum simplicity and a better user experience. It comes with a variety of exciting features that lead the way to creating modern and reusable web components.

Features Available In Polymer
- With Polymer, you can easily create a variety of custom elements. You can use HTML, JavaScript, and CSS to establish interactivities among those elements.
- As Polymer was developed by Google, you can enjoy the benefits of Google materials along with cross-browser compatibility features.
- Polymer offers both a one-way and two-way data binding feature. Two-way data binding provides automatic data storage and auto UI updates and many features as well.
- You can easily manage simple elements to the most complicated web-based applications with Polymer by using its own command-line interface.
- Polymer supports Gesture Events. You can easily create more interactive web and mobile applications using polymer.
20. Jest
Jest is a testing library written in JavaScript. It was developed by Facebook back in 2017. It is an open-source library that is mainly utilized for testing React and React Native applications. But this testing framework can be universally used for testing any other JS library or framework.

Features Available In Jest
- Unlike any other testing framework, Jest is very simple and fast to use. It is very similar to Mocha.
- Jest takes another step ahead by allowing users to work out of the box. You will need no configuration and hence, don’t have to go through the selection process.
- You can easily enable Snapshot testing with jest. This way, continuous testing or large file testing won’t be hard to handle.
- This framework allows you to run several tests in parallel. It keeps track of previously failed tests and runs tests based on their running time.
- Jest offers its complete toolkit in one space allowing you to organize and maintain the entire procedure at ease.
21. Knockout
Knockout is a JavaScript library that offers a free-standing implementation of the MVVM (a modern alternative of MVC) pattern. It offers users to create feature-rich and desktop-based applications. It focuses highly on giving you a responsive auto-sync and modern user interface. In a nutshell, Knockout is built to provide you with a powerful and productive development process.
Features Available in Knockout
- Knockout uses observable arrays that synchronize your user interface with any data model and other declarative bindings.
- As Knockout Js is an MVVM framework, it is extremely suitable for creating dynamic UI and simplified applications structure.
- It supports both DOM-based and string-based templating, which offers users to render modular and durable views of their applications.
- Knockout helps you to create custom-bindings in the form of new declarative-binding with just a few lines of code.
- This library can trail dependencies automatically without the help of event-handlers or listeners, offering users to manage complex UIs easily.
- It can work without JQuery or any other JavaScript libraries. It is highly compatible with many popular modern browsers such as Firefox, Chrome, IE.
22. Socket
Socket is considered to be one of the most powerful JavaScript frameworks. It contains not only a Node.Js server but also a JS client library and provides real-time diagnostics. It is a reliable framework that has a variety of implementations and can be used to develop a simple chat app for different IoT applications.

Features Available In Socket
- Socket enables you to handle desperate browser and proxy capabilities. You can easily switch between several WebSockets in this process.
- It offers good support for an auto-reconnection feature that helps to reconnect with the server instantly at the time of any disconnection.
- Socket.io makes full use of EventEmitters. It helps to continue bi-directional data flow between the client and the server.
- This framework can reduce the number of TCP connections by providing different end paths to your socket connection.
- It maintains the reliability of connection by initiating connections before proxies, firewalls, and load-balancers.
23. MobX
MobX is a JavaScript management library that offers easy state management. Using MobX, developers can easily monitor their overall data progress. It also allows you to create reactive functionalities. Many professionals consider MobX an alternative to Redux (a commonly used JavaScript library). It makes it easier for you to have effective and easy data management.
Features Available in MobX
- MobX comes with great compatibility. It can run seamlessly on any browser with full support from ES6 Proxy.
- MobX handles any change to the state management as derivatives; hence, each change is treated automatically without affecting the other components.
- MobX also acts as a Data Flow Tool. The code written in MobX can precisely work with different JavaScript syntax.
- MobX goes quite well with a variety of front-end frameworks such as Angular. This integration improves the functionalities of MobX.
- Unlike Redux, you don’t have to go through a hard and tiring installation process with MobX and avoid regular component updates.
24. Omniscient
Omniscient is a JavaScript library that provides stateless React components. Omniscient comes with refreshing transparent components making the functionalities more powerful and robust. Professionals who have worked with Omniscient enjoy their small-scale and composable elements. Omniscient is more balanced and organized with a handsome predefined ecosystem.

Features Available In Omniscient
- Omniscient operates as memoization for React elements. It speeds up your application method and stores endless function calls.
- Offering a consistent and functional user interface, Omniscient provides a simpler and more straight-forward UI model.
- It comes with more optimizations offering added predefined function shouldComponentUpdate, which allows you to exit unnecessary update life cycle.
- Omniscient supports immutable data that are easier to manage, design, and use than other mutable data.
- It provides a seamless flow of unidirectional data that offers more predictable and easier logic for your applications.
25. Algolia Places
Algolia Places is a JavaScript library that offers an easy automatic search complete in your address bar. This library has been designed in such a way that it works for the repeated progress of user experience. It provides a fast, assigned, and simple way to handle the JavaScript libraries on your applications. Moreover, it aids you with a lot of relevant and useful features.

Features Available in Algolia Places
- Algolia Places can fill up several inputs at a time that allows users to have fast check-outs and check-ins.
- It is both easy to implement and easy to use. Besides, developers can customize it to a whole new level and integrate other data sources.
- It is easy and lightweight and features an interesting user interface that is highly enjoyable and easy to use for your visitors.
- Algolia Places intuitively mixes the most reasonable and famous places on your auto-complete address bar.
- Even if you make a mistake while typing, there is no need to worry about native support for a typing mistake that doesn’t affect the results.
26. Three.Js
Three.Js is an interesting library of JavaScript for creating 3D applications. It makes the use of WebGL easier and allows developers to implement amazing 3D designs in their projects. There are a lot of things to do with Three.Js. Your audience can enjoy an astounding visit to the 3D dimension in your very project Three.Js.
Features Available In Three.Js
- Three.Js comes with great compatibility for WebGL. Even if you are lagging in learning WebGL, you can still work with Three.Js.
- You can bring primary-level game quality 3D effects in your application. Your applications will be very interactive and smart for users.
- Three.Js offers several modern rendering controls, i.e., multi-pass rendering, deferred rendering, and some others helping you create practical effects.
- Users can easily access your 3D projects without having to download any additional applications.
- Your rendering capabilities are enhanced with Three.Js. You can get access to all rendering capabilities, such as projection and animation.
27. TaffyDB
TaffyDB is a JavaScript library that brings functionalities as same as the database. You can easily wrap up your JS objects into an array and easily organize them. It is very fast and small and constantly works on improving your data. You can enjoy all the features of the Database in your JavaScript projects with TaffyDB.
Features Available In TaffyDB
- It comes with a strong JavaScript-focused data selection engine. You can easily categorize your data and make several groups of them.
- As TaffyDB offers almost many Database similar features. You can also enjoy the benefits like count, update, and others.
- It is highly praise-worthy for its universal compatibility with any DOM library. Easily integrate this library with YUI, jQuery, and others.
- TaffyDB supports all modern browsers such as Google Chrome, Mozilla Firefox, Opera, Internet Explorer, etc.
- Easily modify your data, and TaffyDB will let you work with them flawlessly. It supports any kind of data extension.
28. Voca
Voca is one of the utility libraries of JavaScript. It is a string library that comes with a variety of functions. These functions affect strings and make your string management easier. It features more than 70+ functionalities that you can easily use. You only need a few lines of code to implement voca functions.
Features Available in Voca
- Voca offers a seamless modular design. With Voca, you can whether load a complete library or just some unit functions.
- It comes with a wide range of support for different browsers such as Safari, Microsoft Edge, Chrome, Firefox, IE, etc.
- Voca offers high-range code coverage. You don’t have to worry about any significant part that Voca won’t reach.
- Voca is an independent library that depends on no other framework or library to manipulate functions. Hence, you can do your job cleanly.
- It is very easy to implement, as it offers a simple configuration. Beginners, not even professionals, will need more than intermediate knowledge to use it.
29. Popper.Js
Popper.Js is a JavaScript library to manage and create different poppers for your website. Popper mainly focuses on finding the position of any element with a reference element. Popper manages this entire process very smoothly and under any given circumstances. Many large brands use popper for its ultimate benefits.

Features Available In Popper
- Although Popper works positions of different elements, it doesn’t influence their original DOM information.
- You can easily bring in different computed information and connect them with a variety of other view libraries.
- It comes with full support for shadow DOM elements which offers an interoperable environment for your applications.
- Popper.Js is highly customizable. Users can easily integrate any foreign components and smoothly work with them.
- Popper shows no dependencies on any other platforms – No jQuery or LoDash. You can individually track your elements without involving any external support.
30. Multiple.Js
Our last candidate in the list is Multiple.Js – a utility JavaScript library. It lets you create amazing visuals for the background. Although you may think its main purpose is to create visuals, it also allows you to share your background visuals via multiple components. Multiple.Js makes the best use of CSS and brings amazing background effects for your applications.
Features Available In Multiple.Js
- Developers enjoy the benefits of adding multiple backgrounds at a time with Multiple.Js.
- You don’t have to add any vendor prefix for gradients. These vendor prefixes will be added automatically.
- Multiple.Js offers a wide range of support for the latest features of CSS. This helps to accept and work with different versions of CSS with time.
- It saves a lot of trouble by converting all your background hex or RGB gradients into RGBA with proper opacity. This feature is, however, optional.
- While sharing background images, layers of each background are passed with equal transparency. This way, layers won’t get overlapped with each other.
Finally
We hope our list of 30 Best JavaScript frameworks and libraries were useful to users. However, choosing a framework or library still depends on the type of projects you are about to do. Hence, analyze different functionalities of a framework or library before choosing. In the end, we hope you will let others know of our list and share this article with the community.





























Leave a Reply