

Top 50 JavaScript Interview Questions and Answers
JavaScript has proved itself as a versatile and scalable scripting language all over time. It is one of the most popular scripting languages in the web development industry. It offers more reliability; it is easy to run and execute. It opens up special opportunities for developers. This is the reason why millions of developers (almost 94 percent of all websites are made of JavaScript) tend to use this language.
An entry-level developer with basic knowledge of JavaScript can earn $70-80,000 per year. JavaScript can be really a blessing for your career, and long-time work skills in this language can make you one of the highest-paid employees of the year. Hence, no wonder why you should look for Jobs that offer a position as a JavaScript developer. You might be a rookie or a professional. To get yourself on board, it is important to be ready for the JavaScript Interview Questions as well.
Frequently Asked JS Interview Questions & Answers
JavaScript interview questions come in three sections. A part is determined for the entry-level developers, then comes the intermediate level, and the last one is for the professionals. Here, we will first begin with the entry-level JavaScript Coding interview questions.
Basic JS Interview Questions
These types of basic JavaScript Interview Questions can be answered by almost all levels of candidates. For people who just started with JavaScript, these questions will seem easy to answer even to them.
1. What is JavaScript?

JavaScript is one of the most popular and easy learning scripting languages. It is a very lightweight programming language that is compatible with both client-side and server-side elements as well. It is an object-oriented programming language.
It is an interpreted programming language (a program that can directly implement instructions) and can be easily embedded into HTML. Together, it can build dynamically interactive elements for static web pages. It offers better usability and enhances people’s experience with the web pages to a whole new level.
2. Can you explain the difference between Java and JavaScript?

Java is a very common programming language. It helps to develop a complete program. Java is developed in a way that it will follow a few numbers of execution dependencies only. Java can develop independent applications that can run on both browsers and other electrical devices also.
On the other hand, JavaScript is a composed programming language. It can create dynamic and interactive elements for static web pages. JavaScript can be easily initiated with HTML. Unlike Java, JavaScript applications run on browsers only.
Note, Java and JavaScript two are functionally different, and they are not dependent on each other at all.
3. What is a scripting language?
A scripting language is a programming language as well. The major difference between a programming language and a scripting language is, programming languages need a compiler for translating the high-level language, whereas scripting languages need an interpreter as a translator.
A scripting language is dedicated to specific run-time circumstances. It works with the execution of different problems and tasks. JavaScript is one of the most well-known scripting languages. Some other scripting languages are ASP, PHP, Python, Perl, etc.
4. Do you think JavaScript has a richer interface?
Yes. JavaScript is a richer interface language. It provides some premium features like drag and drops elements, sliders also rarely available in other scripting languages. JavaScript tries its best to provide users with a better and richer interface experience.
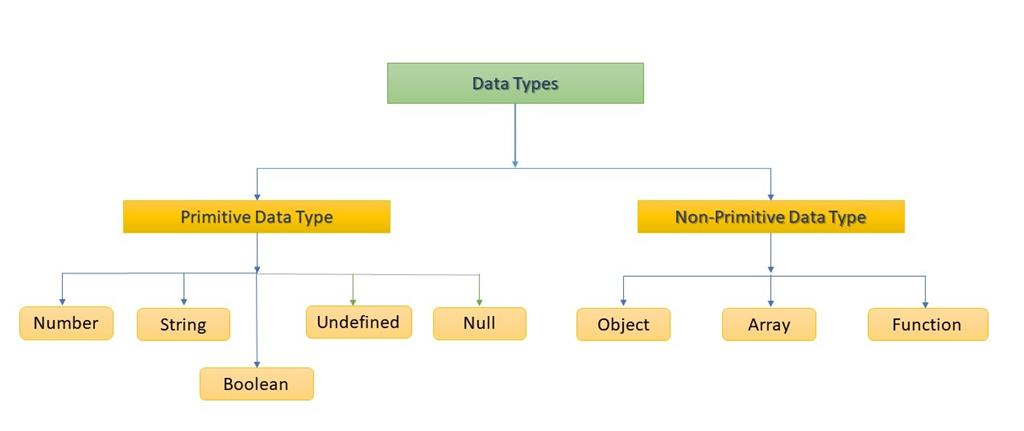
5. What are the data types supported by JavaScript?

JavaScript supports a handful of data types, and they are:
- Number
- Boolean
- String
- Object
- Symbol
- Null
- Undefined
6. Can you tell us some features of JavaScript?

Yes, I can. JavaScript is used in a large number of world websites. One of the major reasons for working behind it is its simplicity and feasibility. Here are some useful features of JavaScript:
- It is a case-sensitive and light-weight scripting language.
- JavaScript makes it easier to organize client-side elements. It can allow user clients to perform simple tasks on the browser. And to perform this, one doesn’t have to wait for server time to respond.
- It offers better control to the users. This language offers some additional features to the browsers and hence, lowers the server load.
- JavaScript is a platform-independent language. And hence, it can run on Windows, Macintosh, and Netscape-based systems.
- It can easily create HTML content.
- JavaScript helps to verify the users’ input. And if there is any mistake in the given input, this scripting language will detect them before sending the information to the webserver.
- JavaScript can be integrated with Java. However, it is not Java.
- It is an interpreted programming language.
- It is focused on creating browser-based applications.
7. Why should I choose JavaScript over other languages?
Here is why you should choose JavaScript:
Authenticates User Information: JavaScript can validate the client’s input even if your target users made any mistake while inputting any data.JavaScript can detect it. Also, JS will provide a fast response to the user if they forget to input or mistake any information.
Not Entirely Server Dependent: JavaScript allows you to carry out basic calculations on the browser. And for this, it doesn’t need to ask permission from the server. Hence, saving your time.
Manages Date and Time: JavaScript offers some premium features. Features that are not available in any other programming language. Such as, JavaScript can manage dates and times, which is hardly affordable by any other language. It also offers some exclusive features like drag and drop or sliders.
Aware of User Browsers: JavaScript can easily learn about the user’s browser and its operating system. It helps in situations when the server needs information about the user’s browser for further processing.
8. Between JS and an ASP, which works fast?
JavaScript works faster.
ASP, abbreviated as active server page, is a server-side scripting language, whereas JavaScript is a client-side-based scripting language. JavaScript doesn’t need help from the server-side to implement simple tasks. However, ASP does. Hence, making it easier for JavaScript to work faster than ASP.
9. Who developed JavaScript?
JavaScript was developed by Brendan Eich in 1995. He introduced JavaScript while he was a member of Netscape Communications. Brenden was motivated by Java, Self, and Scheme and decided to create JavaScript.
10. What is a Typed language?
Typed language, in programming, is such a system where the values are connected with values only. Here the values are not associated with variables. Typed language comes in two types:
Dynamically Typed Language: Here, a variable can take multiple types. When a variable can take more than numbers, such as char, it is a dynamically typed language.
Statically Typed Language: When a variable can contain only one type, it is called statically typed language. For example, variables in Java can take only one type at a time only.
11. Can you tell us some limitations of JavaScript?
As you are applying for a job based on a special topic, you also have to know about its boundaries as well. It will help you to take proper actions in need. These types of JavaScript Interview Questions are not totally uncommon in an interview board. Here is the answer,
Everything has its own pros and cons. Likely, JavaScript has some limitations also. They are:
- Although JavaScript offers a client-side service well, client-side JS doesn’t approve users to write or read files. This policy has been established due to some security concerns.
- JS can sometimes be translated in different ways by several browsers. While the server-side JS will offer the same result all the time, client-side scripting language may vary slightly from time to time.
- JavaScript is not applicable for network applications because it doesn’t offer any support for such applications.
- JavaScript doesn’t come with any multiprocessor essentials.
12. Can you tell us about the errors in JavaScript?
Yes, I can. There are three types of errors in JavaScript, and they are:
- Logical Errors: Logical errors happen in JavaScript when there is poor logic placed in the script. This type of logic is the hardest to track down as it doesn’t get detected during run-time execution.
- Run-time Errors: Run-time errors occur in JavaScript when there is a misplacement of command in the HTML language. It happens during the execution period of a program.
- Syntax Errors: One of the vital mistakes is the load time error during the loading of a web page. It happens due to any wrong syntax placed in the program. This type of error is also known as parsing errors.
13. Why is JavaScript a case-sensitive language?
JavaScript is a case-sensitive language. While using JavaScript, every keyword, array, name of the functions, and other identifiers have to follow proper capitalization of alphabets.
For example, if you write the keyword ‘break’ in JavaScript as BREAK, it will show you an error message. It has to be written as a ‘break.’
14. Mention the conventions about naming a variable in JavaScript?
Yes, I can. There are certain rules and regulations while naming a variable in JavaScript. They are:
- Variable names are case-sensitive in JavaScript. For example, X and x are two different variables in JavaScript.
- Do not start a variable name with numbers 0 to 9. Variable names should start with a letter. However, you can also use an underscore to name a variable or use numbers after the letters or the underscore in the name. For example, 345xyz is an invalid name for a JavaScript variable, whereas _345xyz or xyz345 is a valid variable name in JavaScript.
- Do not use reserved keywords of JavaScript as a name for a variable. Such as, you can not use while or break to name a variable.
15. What are JavaScript frameworks?
JavaScript frameworks are written in JavaScript. A framework in every aspect defines the entire system design. Hence, a JavaScript framework and a JavaScript library are not the same. There are many frameworks available in JavaScript.
So metimes, choosing the right one among the huge list can be very challenging. Here is a list of the most popular JavaScript frameworks,
- Angular
- Vue.Js
- React
- Meteor
16. Can you tell us about JavaScipt Cookies?
Cookies in JavaScript are a piece of data. In cookies, data is reserved in small and compact text files. When a web page is sent to your browser, the connection comes to an end. And with the end of the connection, all the data regarding the user will be erased by the server. Cookies make it easier to keep track of user information ( such as name, ID, email). So that the next time a user visits, he/she doesn’t have to input that information again.
Of course, before storing user information, user permission is required.
17. What is NULL in JavaScript?
Null is a keyword of JavaScript. It represents no value or value of no existence. In any condition where a developer needs to use a variable without a value, null keywords are used in JavaScript.
Null keywords represent no char or string, no number or any conditional value, or any array. Null values, unlike any other objects, are not indirectly set to a variable.
With this, it ends our basic level of JavaScript Interview Questions. Now, let’s get on to the next step.
JavaScript Interview Questions of Intermediate Level
As we are done with the basic JavaScript Interview Questions, it is time to get to the next level. There will be a dedicated section in every interview board where the candidate has to face some intermediate-level questions on the following topic. Here is our collection of some possible intermediate-level JavaScript Interview Questions.
18. How can you detect the client’s system information with JavaScript?
Using JavaScript, one can easily detect system details (such as operating system, browser information) from other parties. To do this, you simply have to make the use of navigator.appVersion, or navigator.userAgent.
Here, navigator.appversion is read-only. When you use this property, it will return a string revealing information about the version of the client’s browser.
navigator.userAgent is also a read-only property of JavaScript. Using this property, it will return contained information about the browser name, version, and platform of the client’s browser.
19. Can you explain the scopes of variables in JavaScript?
Yes, I can. Scopes of variables in JavaScript are described as the region where variables are declared. Variables in JavaScript have two scopes. They are:
Global Variables: When a variable is visible outside of a function, and basically anywhere in your written code, it is known as a global variable. A global variable is obtainable from any part of your JavaScript code.
Local Variables: Variable scope is local when a variable is defined within a function, and it is obtainable from that function, and it’s nested function only; it is known as local variables.
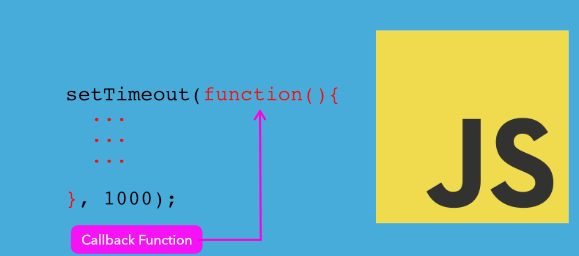
20. What is “callback” in JavaScript?

A callback is a simple JavaScript function. It is executed after the execution of one function. Callback functions hold the capability to be passed as a parameter or an argument to one function from another JavaScript function. After passing the callback function, it will execute itself inside the function it has been passed into.
Note, callback functions can be used both synchronously and asynchronously. They make it possible for one function to take other functions as parameters or arguments.
21. What is “closure” in JavaScript?
Closure in JavaScript is a composition of a function enclosed with its surrounding environment. Closures are developed every time a programmer introduces a function.
In JavaScript, you can simply use a closure by defining a variable outside the ongoing scope. This variable is to be accessed by another inner scope. In simple, closures allow you entrance to an external function’s scope from an internal function.
22. What are the attributes and properties of JavaScript?
Attributes in JavaScript are a summation of objects. These objects belong to Attr-class. Attributes provide more information about an element in JavaScript. Such as id, value, type, and others.
On the other hand, property in JavaScript represents the characteristic of an object. Properties also narrate attributes that are related to different data structures. In JavaScript, there are two types of properties,
- Instance Properties: These kinds of properties in JavaScript bear the data which is definite to a given object.
- Static Properties: Static properties in JavaScript carry the data that are split into all the object instances.
23. What is TypeOf operator in JavaScript?
TypeOf is a keyword of JavaScript, which is used to achieve the data type of an operand. This operand is, however, can be a literal or data structure like a variable. In the case of a variable, Typeof is functioned to return the type of a variable when it is being called.
Besides deriving the type of operands, TypeOf operator is very useful while authenticating parameters of different functions. It also monitors if variables are properly declared. However, the typeof operator return’s its output as a string.
24. How can you read a cookie with JavaScript?

With JavaScript, reading a cookie is very easy. You simply need to use the document.cookie string. And the value of document.cookie will return you the cookie. This string contains a record of the name and value (the string value of the cookie) of a cookie that is isolated by semicolons. With this document.cookie string, you can get access to the cookie from anywhere in your programming.
However, for multiple cookies, document.cookie will return all the values and names in one string.
25. Can a cookie be deleted using JavaScript?
Yes, we can delete a cookie using JavaScript. First, you need to declare the cookie path. It will make sure you are deleting the right cookie. Most of all, if you don’t define the cookie path, some browsers may not allow you to remove a cookie.
To delete a cookie and expect it to return no further data from the client, please set the value of the cookie to empty. And simply set an expiry date to a past date.
26. How can you define a variable in JavaScript?
You can declare variables in JavaScript in three ways. They are:
Var: You can use a Var statement in JavaScript to declare a variable. You can also use the var statement to initialize the value of that specific variable. If there is a var statement in your code, it will be executed before executing the entire programming.
Const: Any function can be declared as Const in JavaScript. And when it is declared, the function can be called on any object. However, const functions do not allow modification of objects that have been called.
Let: Let is a signal in JavaScript. It indicates when a variable should be reassigned. It is also used to signal the usage of a variable in the block only where it has been declared into.
27. Mention a difference between local storage and session storage.
Local Storage: Local storage helps to lower the traffic between client and server. Local storage doesn’t contain the possibility of getting destroyed until it is manually deleted through any settings. Hence, data saved in local storage has no natural elimination period.
Session Storage: Session storage, in function, is almost the same as local storage. The only difference between them is, data that is stored in session storage will get deleted after the expiration of each page session.
28. Mention the difference between null and undefined.
In JavaScript, undefined refers to the condition when a variable has been announced, but it has not been assigned with value yet.
On the contrary, null is an already assigned value. It bears no value at all. A variable can be assigned with a null, which will contain no value.
Note, undefined is a type, whereas null is an object in JavaScript.
29. Mention some differences undefined and undeclared as well.
Undefined and undeclared are two types in JavaScript. A variable will be undeclared when it has not been declared at all. Hence, it doesn’t exist within your program. However, if you still place value for an undeclared variable, your compilers will show a runtime error.
On the other hand, undefined variables are when a variable is declared, but it has not been set with any value yet. Your program will return an undefined value when the compiler executes an undefined variable.
30. Mention the difference between window and document in JS.
The window object in JavaScript stands for the window of a browser, and it is supported by all browsers. JavaScript window holds all the global elements ( such as variables, history, functions) of JavaScript. The document is also another object of Window.
A document is considered a property of the window. Document object refers to the HTML documents that are presented in a window.
31. Describe event bubbling in JavaScript.
Event bubbling in JavaScript is a very common term for those who regularly use JavaScript. It is a process of event extension for HTML DOM API. This act occurs when an element of an event is nested inside another second element, and both elements have listed a handle for the same event.
With this process of event bubbling, the event is first managed by the inner element, and then it is sent to the outer element. Event bubbling takes an event to its specific target. If there is no handler set for that element, the event will pop up to its parent element.
32. Do you know about NaN in JavaScript?
NaN in JavaScript means not a number. It is a property of JavaScript. It represents that the value of a variable is not a legal number. Hence, it shows a faulty situation for a function that has to send back a valid number then.
NaN property shows up when a string is being translated into a number that is not quite possible.
Next, we will follow our selection of some pro-level JavaScript Interview Questions.
JavaScript Interview Questions of Advanced Category
Hence, we are done with the basic and intermediate level of JavaScript Interview Questions, and we are left with the last section of our article – advanced level JavaScript interview questions. This section is usually dedicated to the people who have experience in this field for a certain time.
33. Define strict mode in JavaScript.
Strict mode in JavaScript enables better error management in your JavaScript code. When strict mode is activated, specific acts will not be allowed to be executed. For example, you can not use undeclared variables while this mode is activated. Other acts that will be prevented include: setting values to read-only properties, adding properties to inextensible elements.
Note to enable strict mode in JavaScript, and you need to add “use strict” before introducing a file or a program.
34. What’s the difference between “==” and “===” in JavaScript?
In JavaScript, ‘==’ indicates equality between two values, whereas “===” is followed by an equality test. And it will return a ‘false’ if any of the values are different. However, it will also give a false statement if the nature of the variables is different also.
35. What are innerHTML and innerText in JavaScript?
innerHTML is a property of JavaScript. It is a part of the DOM (Document Object Model). This property of JavaScript helps to influence the way a website should be displayed. innerHTML offers reading and removing everything that is within the DOM object.
On the other hand, the innerText property of JavaScript is used to assign or return the text elements of a specific node and all its successors. While you are using innerText property, every child node will be taken out.
Note, innerHTML manages HTML tag whereas innerText doesn’t.
36. Describe pop up boxes in JavaScript.
Popup boxes in JavaScript are mainly used to show messages or notifications to the viewers. There are three types of pop up boxes in JavaScript. They are:
- Alert Box: Alert boxes in JavaScript are used to show warning messages to the user.
- Confirm Box: Confirm boxes are used to ask permission or authorization from the user.
- Prompt Box: Prompt box is used to ask for user input to be used later.
Note that in every case, a user has to select whether ok or cancel to proceed further in action.
37. Please describe the prompt box of JavaScript.
Prompt box in JavaScript is used for getting any inputs from users before proceeding with a web page. A prompt box will show up a dialogue box (usually a text box) where the visitor has to input the required information before entering the page. With the pop up of a prompt box, the user will be asked to select whether ok or cancel to approach the website further.
38. What will be the output of 8+1+”5” in JavaScript?
8 and 1 are integers. They will have a proper addition. However, 5 is a string. Hence, it will remain the same after the execution. And the output will be 95.
Note that, here, the difference is made by “” only. It presents 5 as a string rather than a number.
39. Mention the difference between call and apply.
JavaScript call and apply; they both can call functions. The elemental difference between call () and apply () method is, call method takes arguments and value of a function independently. Whereas the apply method grants function arguments and values as an array.
In simple words, it is an argument list for the call () method, whereas it is a unique array of arguments for the apply () method.
40. How do you create a cookie with JavaScript?
Creating a cookie with JavaScript is very simple and easy. All you have to do is set a string value to document.cookie property. Here is how it should be done,
Syntax:
document.cookie = “username = jane doe ”;
You can also set an expiry date so that the cookie will expire when the browser is shut down by default.
Syntax:
document.cookie = “username = jane doe, expires = day, date time in UTC”;
41. Describe different ways how JS code can get engaged with HTML.
There are three different ways where JavaScript code can be associated with an HTML file. They are:
- Inline
- Internal
- External
Inline: An inline function in JavaScript is an anonymous function that is assigned to a variable. Inline functions can be easily reused. It is a special type of function and often considered nearly the same as an anonymous function; unlike other programming languages, the conventional concept of an inline function is not supported in JS.
Internal and External: These two ways are applicable when JavaScript is used for a function. In this case, when you can integrate the JS script on the current page, it is called the internal way. On the other hand, when you place the script in a separate file, it is known as the external way.
42. How do you pass JS primitive data and objects in function?
In JavaScript, primitive data types are progressed by value, whereas objects are passed by reference. Here is a description:
By Value: When you pass primitive data through this process, a copy of the original is made. This means when you are transferring primitive data in a function, the original one is not changed at all. The copy of the data goes through all kinds of modifications.
By Reference: Primitive data types are not passed in this process. Objects are passed by reference. In this process, an alias to the original is made. Here, the process gets a reference of the object. The reference value here is the address of that object in the memory.
43. Describe escape characters in JavaScript.
Escape characters in JavaScript allow programmers to write special characters without having to crack the application. Escape characters are also known as a backlash, and they are also used with other specific characters like single and double quotes, ampersands, apostrophes, and others.
However, you have to place the backlash before the character to make it display. For example,
a document.write “she is a “nice” girl”
44. Why the complete content of a JavaScript source file enveloped in a single function book?
Many well-known JavaScript libraries, more or less, pursue this practice to develop a conclusion surrounding the complete content of the JS source file. It allows developers to build a personal namespace, which helps prevent any kind of clashes among the names of different JavaScript libraries and modules.
This process also helps to get an alias for global variables very easily.
45. Mention how an HTML element can be accessed in a JavaScript code.
The following ways are mentioned below:
getElementById(‘id_name’): This function will fetch an element of JS by its ID name.
getElementsByClass(‘class_name’): This method will get all the elements with the assigned class names.
getElementsByTagName(‘tag_name’): This method will fetch all the elements with the assigned tag name.
querySelector(): This function, after taking the CSS style picker, brings back its first chosen element.
46. What are imports and exports in JavaScript?
When JavaScript modules are used to export functions, objects, and other primitive values, the export statement is used so that they can be used by other applications with the import statement. For example,
//—— lib.js ——</span>
export const sqrt = Math.sqrt;</span>
export function square(x) {</span>
return x * x;</span>
}
export function diag(x, y) {
return sqrt(square(x) + square(y));
}
//—— main.js ——</span>
{ square, diag } from ‘lib’;
console.log(square(5)); // 25
console.log(diag(4, 3)); // 5
47. What is the output of the following code?
var Output = (function(x)
{
Delete X;
return X;
}
)(0);
console.log(output);
The result will be zero. Delete operator in JavaScript is used to terminate properties from an object, and it doesn’t influence local variables at all. And in this program, x is a local variable. Hence, the operator delete will not affect x, and the result will be zero.
48. What is the output of the following code:
var X = { foo : 1};
var Output = (function()
{
delete X.foo;
return X.foo;
}
)();
console.log(output);
The result will be undefined. Here, x being a local operator contains the property foo. X is also a self-executing function. And delete operator is used to deleting any property from an object. Hence, the delete will remove the foo property from the object x. Then the output will try to have a reference instead of the foo property leading to the result undefined.
49. Determine the output of the following code.
var Employee =
{
company: ‘abc’
}
var Emp1 = Object.create(employee);
delete Emp1.company Console.log(emp1.company);
The output here will be abc. The delete operator in JavaScript deletes the property of an object. Here, however, emp1 is an object, but it has company as a prototype property. Hence, the delete operator deletes the property company right away from the object Employee.
50. Please figure out the output of the code below.
//nfe (named function expression)
var Foo = Function Bar()
{
return 7;
};
typeof Bar();
In JavaScript, a function can carry a single reference variable as its function identity. Hence, the result will show a reference error.
Finally
Here ends our collection of frequently asked JavaScript Interview Questions. With this, it is expected to cover most of the possible JavaScript interview questions. However, if we missed anything or there is any question in your mind regarding the entire process of the interview, do let us know. Also, share this article with your friends who are currently trying to hit the JS interview questions board.




























Leave a Reply